You are here
Jordanian ambassador in Cairo meets Egyptian PM, follows up on Mulki’s visit
By JT - Mar 19,2018 - Last updated at Mar 19,2018
AMMAN — Jordanian Ambassador to Egypt Ali Ayed met with Egyptian Prime Minister Sherif Ismail on Monday and conveyed a message from Prime Minister Hani Mulki as part of the follow-up to the bilateral talks held in Cairo on March 13, the Jordan News Agency, Petra, reported.
Ismail pointed out that Mulki’s visit to Cairo contributed to boosting economic cooperation between Egypt and Jordan that serves mutual benefits.
Ayed’s message was in relevance to economic cooperation between the two countries, especially in topics discussed during Mulki’s visit, such as the registration of Jordanian medicine in Egypt, cooperation in aviation and air transport, facilitating procedures of registering Jordanian companies in Egypt to increase the trade between the two countries, and benefiting from the economical advantages offered in both countries to serve the interest of their people, according to Petra.
Related Articles
AMMAN — The Joint Higher Jordanian-Egyptian Committee on Monday held its 30th meeting under the presidency of Prime Minister and Minister of
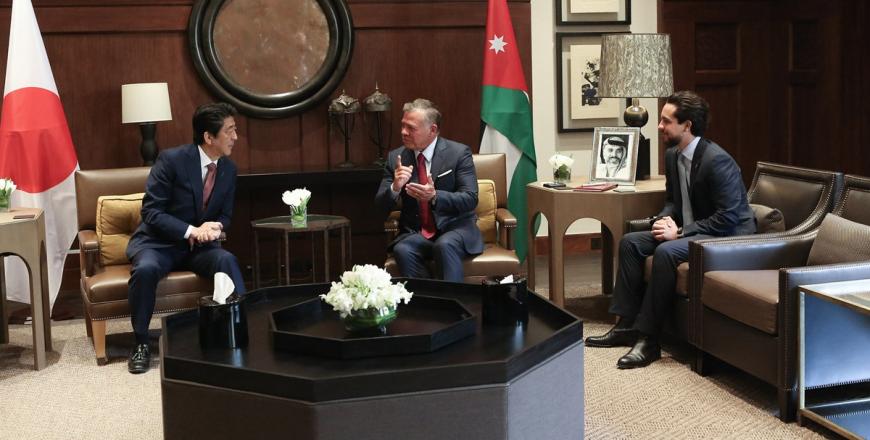
AMMAN- His Majesty King Abdullah and Japanese Prime Minister Shinzo Abe, in talks held on Tuesday, agreed to upgrade Jordanian-Japanes
AMMAN — Prime Minister Bisher Khasawneh and Iraqi Prime Minister Mohammed Shia Al Sudani on Monday held talks in Baghdad over means to stren